So it looks like the Theme Wranglers over at Automattic are getting close to completing the first version of the new Twenty Eleven WordPress theme which is based on the excellent Duster theme created by Automattic and recently released in the theme repository in April.
The team are working hard to ship V1.0 of Twenty Eleven with the next version of WordPress, 3.2.
I was up for a bit of semi productive procrastination this evening so I checked out the latest development version of WordPress from the trunk and took Twenty Eleven for a spin.
Here’s the initial scoop.
Twenty Eleven Unboxing
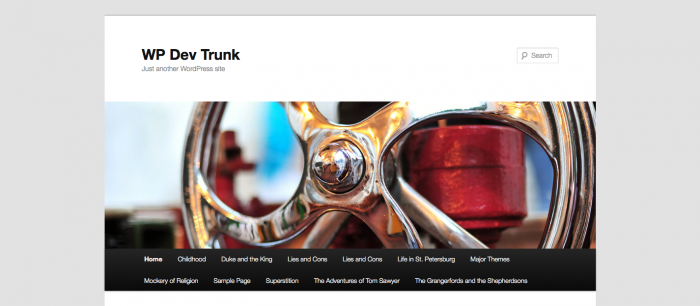
The first thing I noticed after firing up Twenty Eleven and dropping in a couple of hundred blog posts using the fantastic Dummy Content plugin was that the header image is really big. Too big in fact. There is an ongoing discussion about this on the WordPress development blog. In my humble opinion it should be reduced in size. While the dev team point out that it is easily resized (and this is indeed true – take a peek in functions.php and look for the HEADER_IMAGE_HEIGHT value to change the default height.) there is an awful lot to be said for good defaults. The reality of the situation is that most newbies won’t resize the header image – at least not initially. I predict a LOT of forum posts on said height reduction if this stays as is right now. Here’s a screen grab of just how big that bad boy is on my 15in Mac Book Pro screen.

Note, you can’t even see the first blog post!
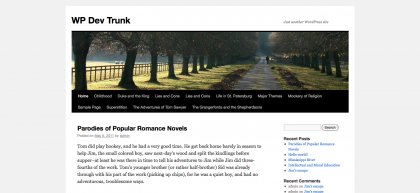
Compare this with Twenty Ten on the same instance of WordPress.

Lots more real estate on show by default there. In my view, the default header image height in Twenty Ten is perfect. As Goldilocks once said, not too big, not too small.
UPDATE: 12 May 2011: The default height was bugging Dalton Rooney too. So much so in fact Dalton just pushed out a really handy little plugin in record time to allow users to change the banner dimensions from within the Appearance menu. Great little addition Dalton. Works perfectly.
Let’s leave aside the default header image height and delve a little deeper.
HTML 5 Goodness is everywhere
Twenty Eleven is written with HTML5 which is great news for Theme Developers who will undoubtedly spin off many child themes and different instances of Twenty Eleven as happened with Twenty Ten after it was released in erm 2010.
Theme Coding Standards
You would expect no less than first class coding standards from Automattic and with Twenty Eleven expectations are met and exceeded. The theme is heavily commented throughout which should make customisation a breeze for those who choose to get their hands dirty. I think this is one of the big reasons that so many people chose to adopt Twenty Ten as a proxy theme framework.
Showcase Template
 Twenty Eleven comes with a Showcase page template which is a nice addition and allows you to quickly add a nice content slider to your website. Make any page use the Showcase page template and then make that your showcase page your homepage via the Readings Settings in WordPress and BAM! you’ve got a nice showcase page template which also allows for widgets to then be added to the left hand side of your main post. Additionally the next 9 posts are displayed in summary format below the first main post which gives the Showcase template a more interesting template that your conventional blog homepage. Nice.
Twenty Eleven comes with a Showcase page template which is a nice addition and allows you to quickly add a nice content slider to your website. Make any page use the Showcase page template and then make that your showcase page your homepage via the Readings Settings in WordPress and BAM! you’ve got a nice showcase page template which also allows for widgets to then be added to the left hand side of your main post. Additionally the next 9 posts are displayed in summary format below the first main post which gives the Showcase template a more interesting template that your conventional blog homepage. Nice.
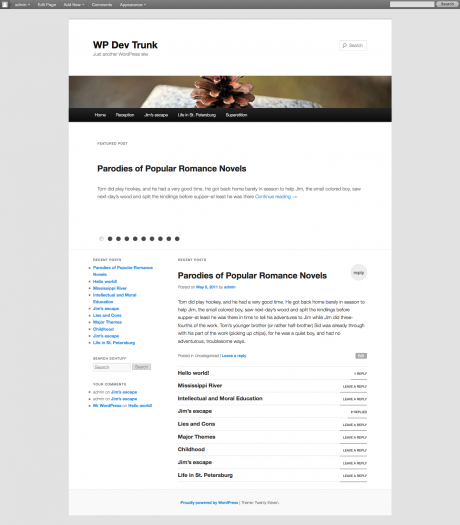
Here’s an example of the Showcase template in action.

Damn header is still too big even with a 100px. height on the header image 🙂
Post Formats
Post Formats are fully integrated into Twenty Eleven. The presentation of same is a little flat at the moment and I think that Automattic could spend a bit more time to refine this to make sure users know how good they can be.
Colour Schemes
The theme comes with 2 Color Schemes – Light and Dark. Light is the default but I adore the dark version! Dark themes are tough to pull off but Twenty Eleven looks fantastic gone dark.
Typography
I love the attention to detail paid with regard to typography with this team and there improvements all over the place on Twenty Ten.
Theme Size/Speed
Given the simplicity and lack of imagery used within Twenty Eleven, it’s super fast to load and quite small in filesize (my instance above is under 200kb on initial load.
There’s lot more to Twenty Eleven and I’m sure there will be more changes to follow before this thing actually drops.
Looking forward to playing more with Twenty Eleven in the near future.
Leave a Reply