So it’s been a while since I checked out the bleeding edge dev trunk for WordPress. I spotted todays Dev Chat blog post from Jane Wells and I managed to find a few spare minutes this evening and pulled down the latest nightly build (3.4-alpha-20291 as of writing). One feature immediately jumped out of me and thought it would be of interest to you all.
The new WordPress Theme Previewer/Customizer
This is big big news for WordPress users and Theme Developers alike. I predict this will completely change how WordPress users go about customizing their themes and it will also have a big impact on what features theme developers implement in the very near future. It’s now quite common for theme developers to spend a lot of time building cool frontend theme customizers for their specific themes (e.g. Dandelion theme) and while that’s great – it does mean that we have a huge variance in the quality and consistency of these tools. Essentially users are having to learn a new tool each time they switch themes – in a similar way to the huge variance in quality for many Theme Options panels in WordPress themes. While the new Theme Customizer is not yet a 100% replacement for these custom tools that theme developers build, it’s a very impressive reboot of the existing preview facility. Let’s take a closer look.
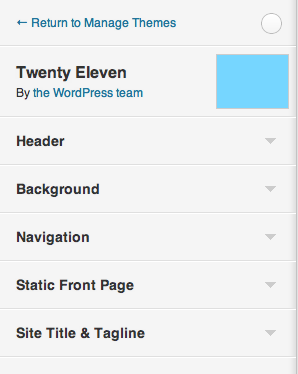
 The new Theme Customizer currently only seems to act as a replacement for the existing Theme Preview facility – in that the main entry point to using it is via clicking on the thumbnail of an inactive theme. This is definitely something that the dev team should look at because first of all it’s not at all clear that clicking on the thumbnail will actually launch the customizer. A simple hover state prompt would solve that. Second, I must also assume that it’s not possible currently to use this new feature with your current active theme. That’s a big limitation at the moment but given 3.4 is still an alpha I’m sure this might be in the thoughts of the dev team to extend in a future point release. (Sidenote: If I’m missing how to use this feature for an active theme please do let me know!)
The new Theme Customizer currently only seems to act as a replacement for the existing Theme Preview facility – in that the main entry point to using it is via clicking on the thumbnail of an inactive theme. This is definitely something that the dev team should look at because first of all it’s not at all clear that clicking on the thumbnail will actually launch the customizer. A simple hover state prompt would solve that. Second, I must also assume that it’s not possible currently to use this new feature with your current active theme. That’s a big limitation at the moment but given 3.4 is still an alpha I’m sure this might be in the thoughts of the dev team to extend in a future point release. (Sidenote: If I’m missing how to use this feature for an active theme please do let me know!)
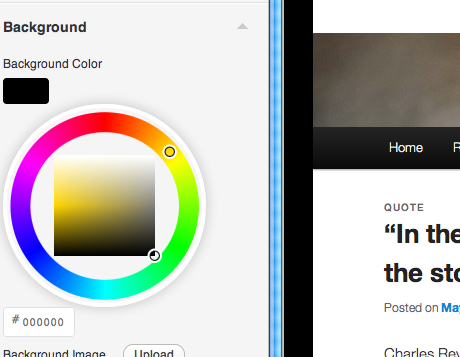
Once launched, the previewer/customizer lets you tweak things like your Site Name, Tagline, Background colors, images, menus, and header properties – in a similar manner to how the current theme editing functions work in 3.3 but now through the magic of Javascript we can now edit and view changes in real time and preview exactly how they will appear via the frontend. You really have to see it to believe how compelling this feature will be for WordPress users.
This screenshot illustrates how and end user can make body background color changes which are reflected in real time.

What does mean for theme developers?
I would suggest now is a good time for theme developers to check out the new theme Customizer and see how it works with your themes. While the feature still needs some refinement it represents a new direction for how we think about building themes and I would love to see how far both the dev team and theme developers can take this.
Credit must go to koopersmith who has been leading the charge on this new feature – check out the Trac ticket history for more info on the evolution of Customizer.
Leave a Reply